Managing your Growth Experiments has Never Been Easier
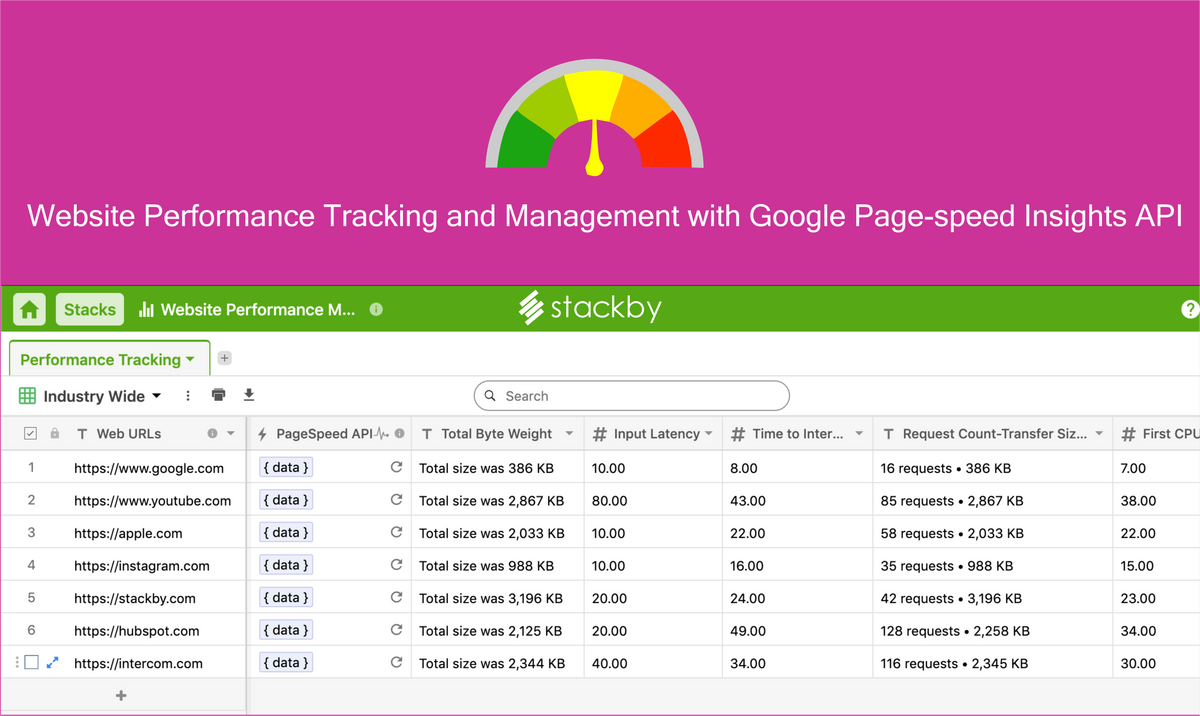
Manage your growth experiments with Google PageSpeed API integration on Stackby. Collect data on your SEO audits, website performance audits, accessibility audits and more automatically for your webpages and manage your growth initiatives.

Manage your growth experiments with Google PageSpeed API integration on Stackby. Collect data on your SEO audits, website performance audits, accessibility audits and more automatically for your webpages and manage your growth initiatives.
All of us have been through it at one time or the other. A slow-loading website – either on your desktop or mobile that has had the mercury climbing on our frustration thermometer. Now that you have your own start-up and have joined the bandwagon of marketers trying to market your product or service through your website or landing page, here are some stats that you need to keep in mind:
- 46% of people dislike say waiting for pages to load when they browse the web
- It takes 15.3 seconds to load a mobile landing page (on an average)
- A 100-millisecond delay in load time can cause your conversion rates to drop by 7%
- 73% of mobile users have run into websites that take too long to load
- Website Pages that load within 2 seconds have an average bounce rate of 9%, while pages that take 5 seconds to load have a bounce rate of 38%
Why are we talking about site speed and page speed for your website? The speed-obsessed Google has indicated that it will be including a new signal in their search for ranking algorithms – site speed. The benefits of having faster sites are manifold. Not just ranking and SEO, it keeps your users happy – faster sites help improve user experience. It also helps in reducing operating costs. And how do you analyze your page speed? That is where Google PageSpeed Insights comes into play.
If you are immersed in SEO, then you would be well-versed with Google PageSpeed Insights. For those, who are yet to take the plunge or just testing the waters, Google PageSpeed is your ultimate tool for SEO. All you need to do is enter the URL of the website/web page that you want to analyze and Google PageSpeed will provide you with a complete analysis of the contents of your website and give you suggestions on how you can improve your website performance. A great tool for SEO experts and SEO wannabes.
Google has gone a step further by introducing the Google PageSpeed Insights API, where you can get all this information at one go with the API key. The key is that you need to go through each URL manually to get the data or run a command using JavaScript or Python to get it all on to a single platform. How about having a platform that could help you get analytics for multiple URLs at once from Google PageSpeed Insights without coding? Stackby lets you do that easily with just a few clicks.
Stackby is an API-first customizable collaborative database that you could also use as a workflow for your team and is as easy to use as a spreadsheet (that means absolutely no coding or training needed). It helps you plan, organize, strategize and collaborate on a single platform. So you could always plan and work on your marketing and website strategies here and also integrate with Google PageSpeed Insights API to generate data to ensure your website and landing pages are up to the speed that it should be. The plus – anyone from your team can use it – as I said earlier – no coding and no training needed. Use it as your own personal growth-hacking tool to monitor your website or SEO performance.
Setting-Up Google PageSpeed Insights API Integration
Stackby spells “Easy” with a capital E all along – be it creating your marketing workflow or integrations. With zero-coding and training, everything Stackby is easy to use. To start with the integration, you need to have a Stackby account. Sign up on Stackby if you do not have one. Here are the next steps to integrating Google PageSpeed Insights API on Stackby. You will also need the PageSpeed Insights API key that would allow you to access page speed data. Here’s how to access that:
- Sign up or log in to your Google Developers Console, click on Credentials from the navigation bar on the side, select the ‘Create Credential’ option and then the API Key option within that
- Copy the API key, go to the API Services Library, search for PageSpeed Insights API and enable it; log in to your Stackby account, go to the settings of the workspace that you want to integrate with PageSpeed Insights API (you could copy and use the template or create a new one)
- In the Workspace settings, go to API Configuration, add a new integration for PageSpeed Insights API, paste your API key and click on save (note: You need to integrate the key into the workspace not the stack)
Stackby and PageSpeed Insights Integration
There, now that you have set up the integration, here are the next steps to pulling the vital data from your website or web page for growth hacking:
- Go back to the Dashboard, select the stack that you want to work on, click on the 2nd column, select the option to change column property and connect with the PageSpeed Insights API
- Rename the column (only if you want), then select 'API' as the column property, configure third-party API and pull data (you will be asked to do so)
- Choose the PageSpeed Insights API from your account, select the PageSpeed service that you want to access (in this case, SEO). Then select the reference column – the primary column in your stack and you are good to go.
- Put down the URL of the Website or the Web Page for which you want the analytics – you can actually put in the entire list at one go or go one-by-one.
- Click on the refresh arrow in the second column -- you will see the PageSpeed Insights API pulling in data automatically and adding it to the relevant column (you get to decide which data you want to access by selecting it from our data explorer)
The Plus?
Though most people use PageSpeed Insights primarily to optimize their own website and webpages, you can also track your competition as well. This helps you understand the strategy your competitor followed to ensure a faster-loading website, landing page or any other web page. Above everything else, you get to save on the time required for manually updating the analytics data. This, in turn, means faster data management and quicker turnaround time with your marketing strategy and growth-hacking experiments.
To know more about how you can manage and boost your growth hacking experiments by integrating Stackby with Google PageSpeed Insights API, sign up on Stackby.
Happy SEOing and Growth-Hacking!
This article was originally published in July 2019 by Stackby Content Team. The most recent update was in July 2025.

![Best 14 HR Database Software for Recruitment Agency [Free+Paid] [2026]](/blog/content/images/size/w960/2024/04/stackby--hr-database-software-blog-post-5.3.jpg)
![A Simple Guide on Workflow Management Software [Updated 2026]](/blog/content/images/size/w960/2021/12/work-management-blog.png)
![Step by Step Guide on How to Build Forms in a Database [2026]](/blog/content/images/2022/03/form-database-blog.png)