Introducing Stackby Forms
Meet the newest layout on Stackby. Now, you can create custom forms as well as collect responses on a single platform - all from your table.

Meet the newest Layout on the Stackby layout-block -- the Form. With this form layout, you can easily forget how you have been using multiple platforms -- one to create forms and the other to check the responses.
Hey, we just introduced the Form Layout on Stackby. That is the fourth layout to join our different views after Grid, Kanban and Calendar. Yeah, we are celebrating, simply because now it would be very easy for you to create custom forms on Stackby.
Yes, we wanted to give you building blocks, for you to create your way. And forms are part of the big picture. No more ping-ponging between multiple applications to configure forms, collect responses in spreadsheet and then analyze - now you can manage it in a single place where your data is.
When you create forms on Stackby, you can:
Create custom forms from your table
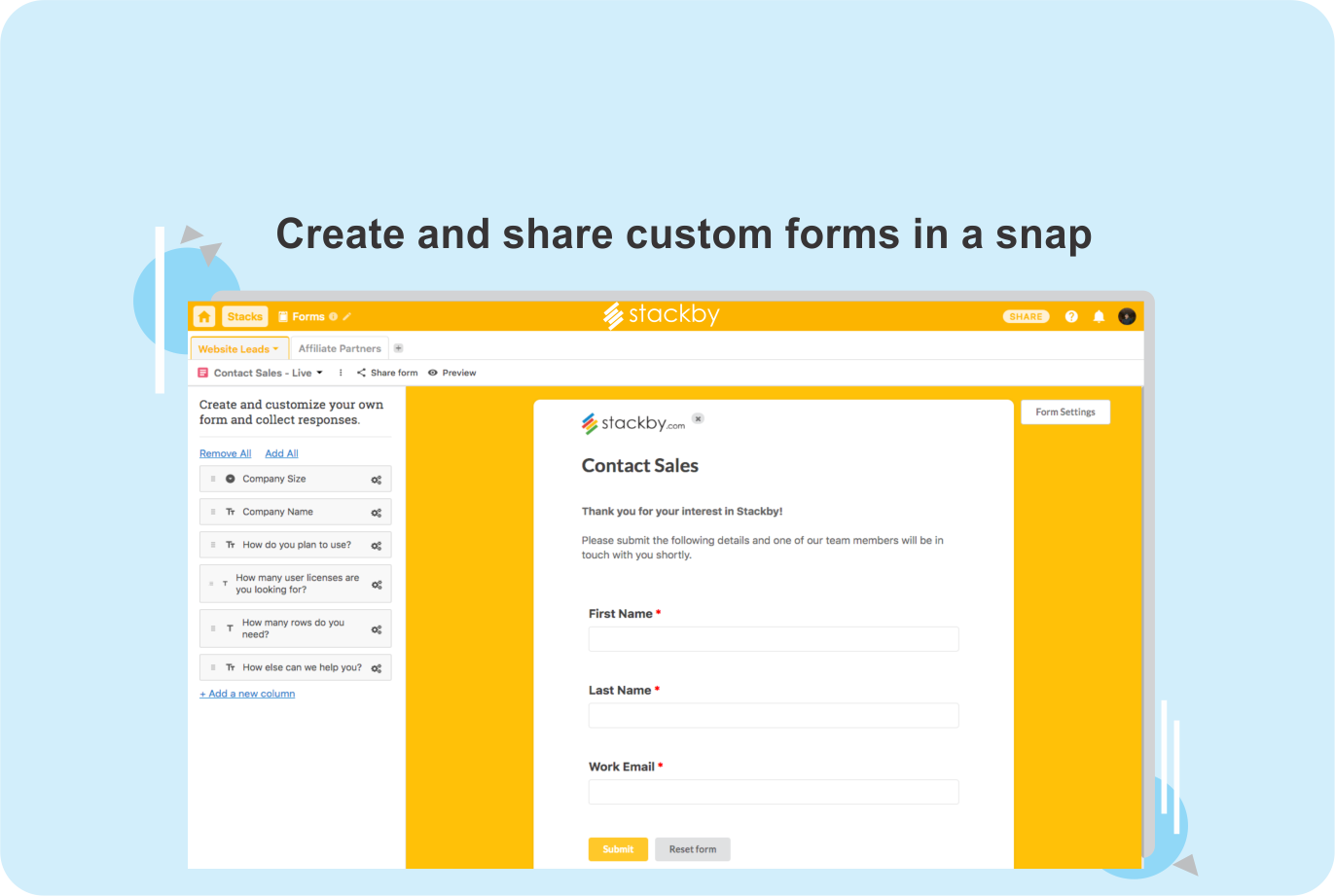
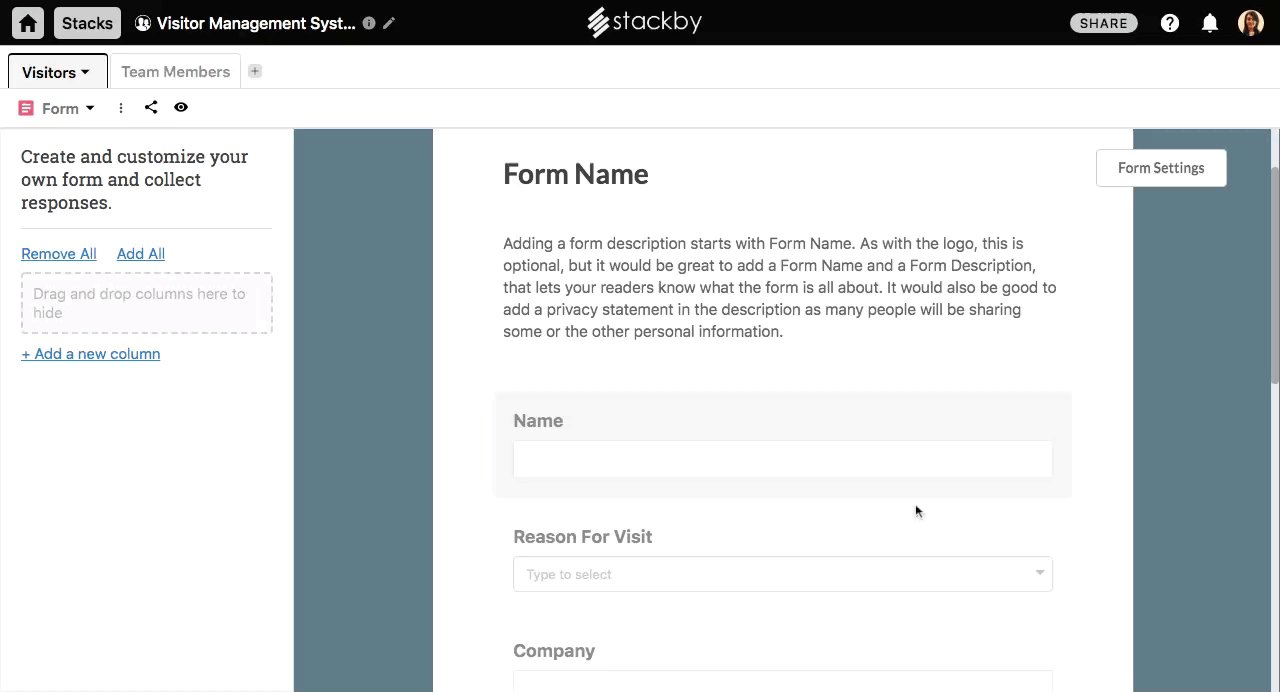
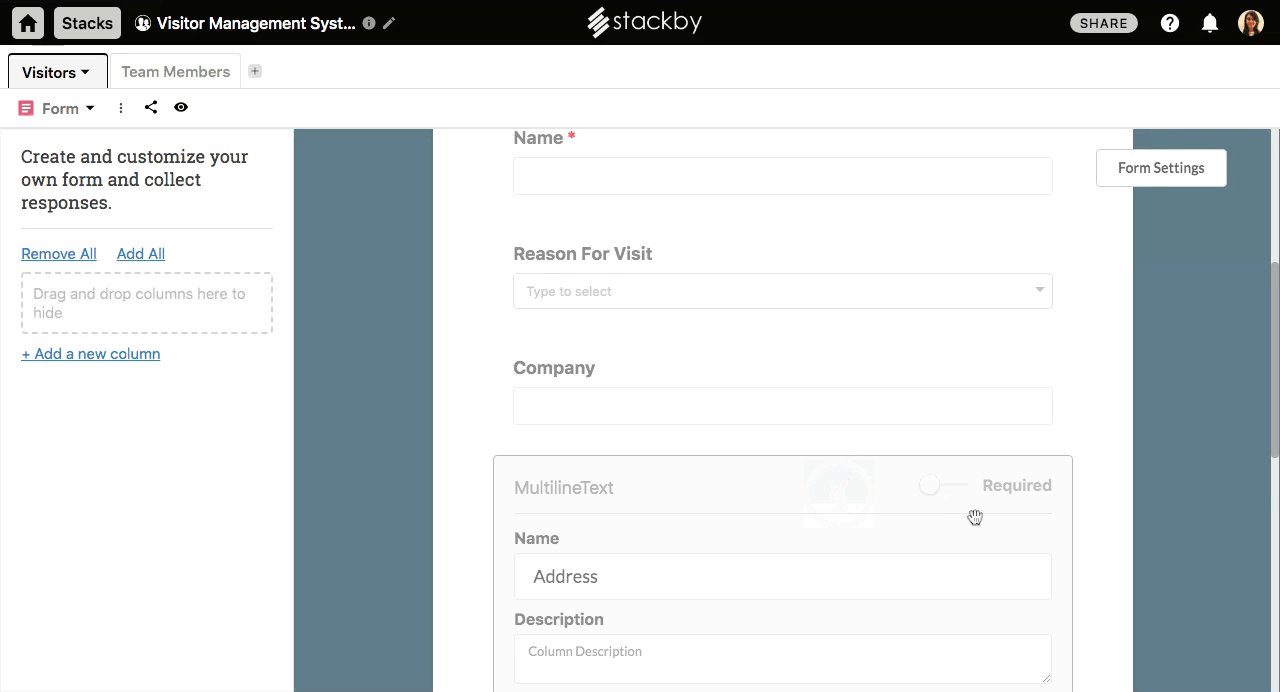
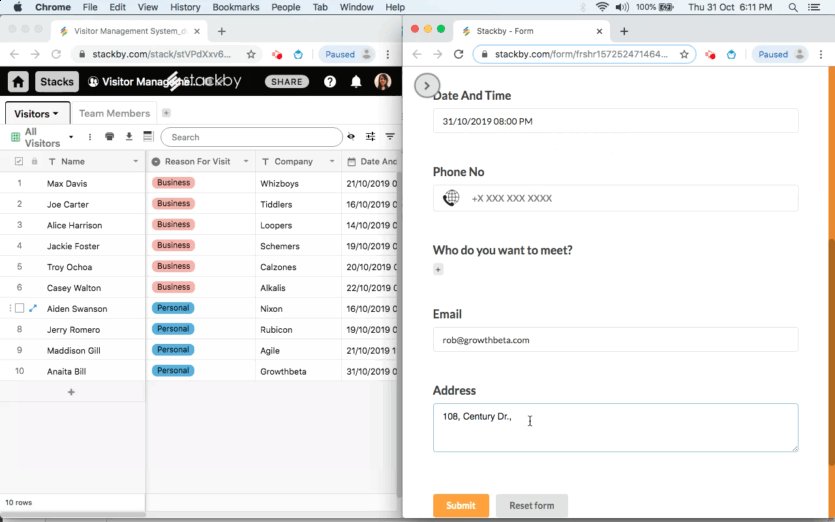
It all starts with the grid. Easily create your forms from your table -- each column heading acts as a question -- so all you need to do is change the heading and the column property as per the answers you want (single/multiple options, long/short text, check-boxes, etc.). Once you are done, just go to the layout switcher and select the form layout. That's it --done. Either you click on the 'Add all' or individually drag and drop each column you want to configure as questions.
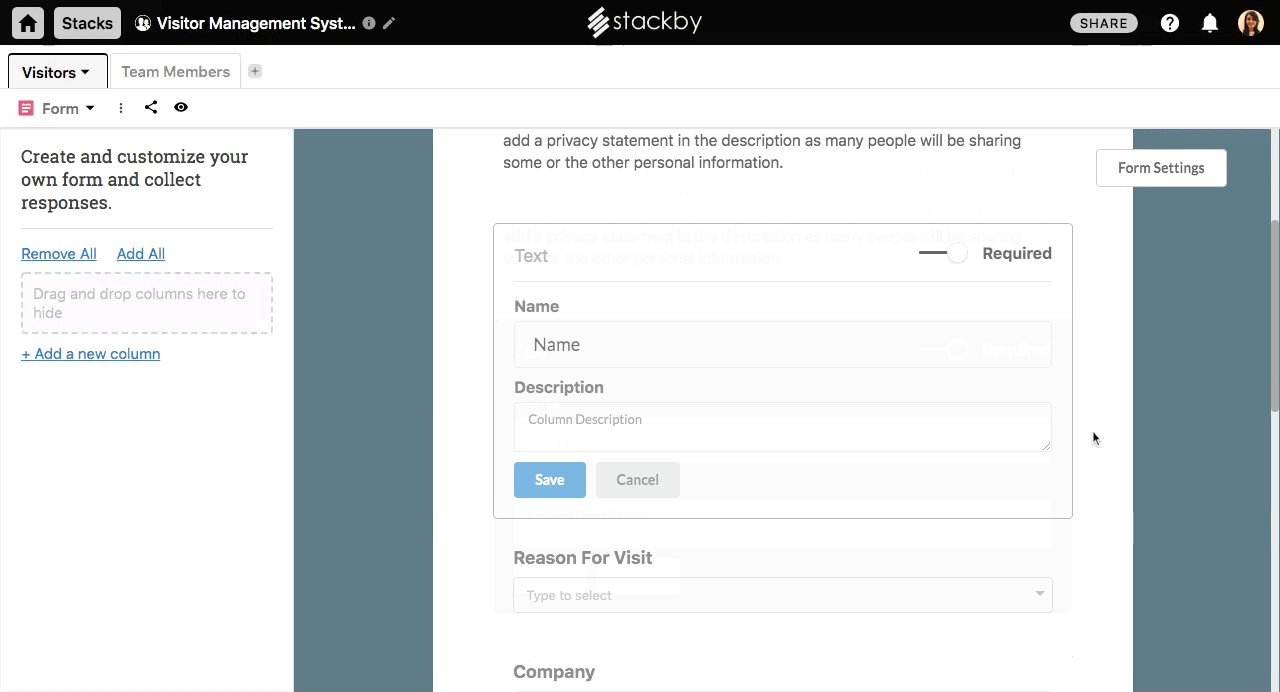
Change your form settings
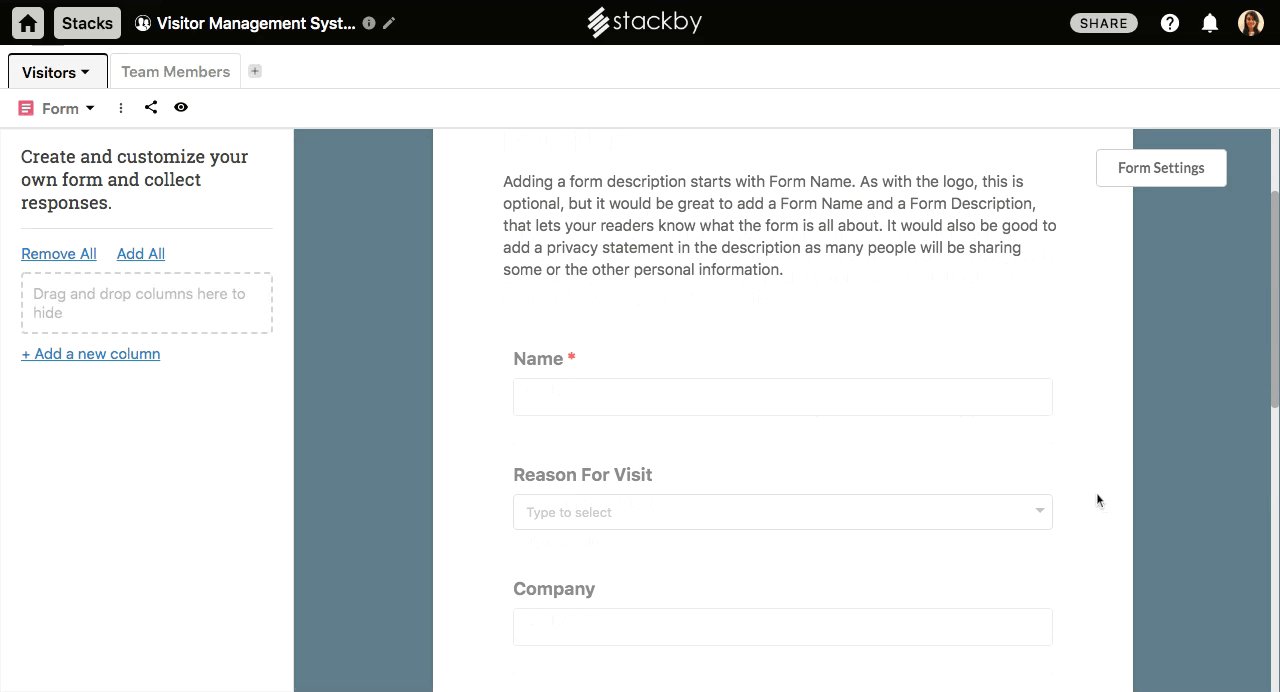
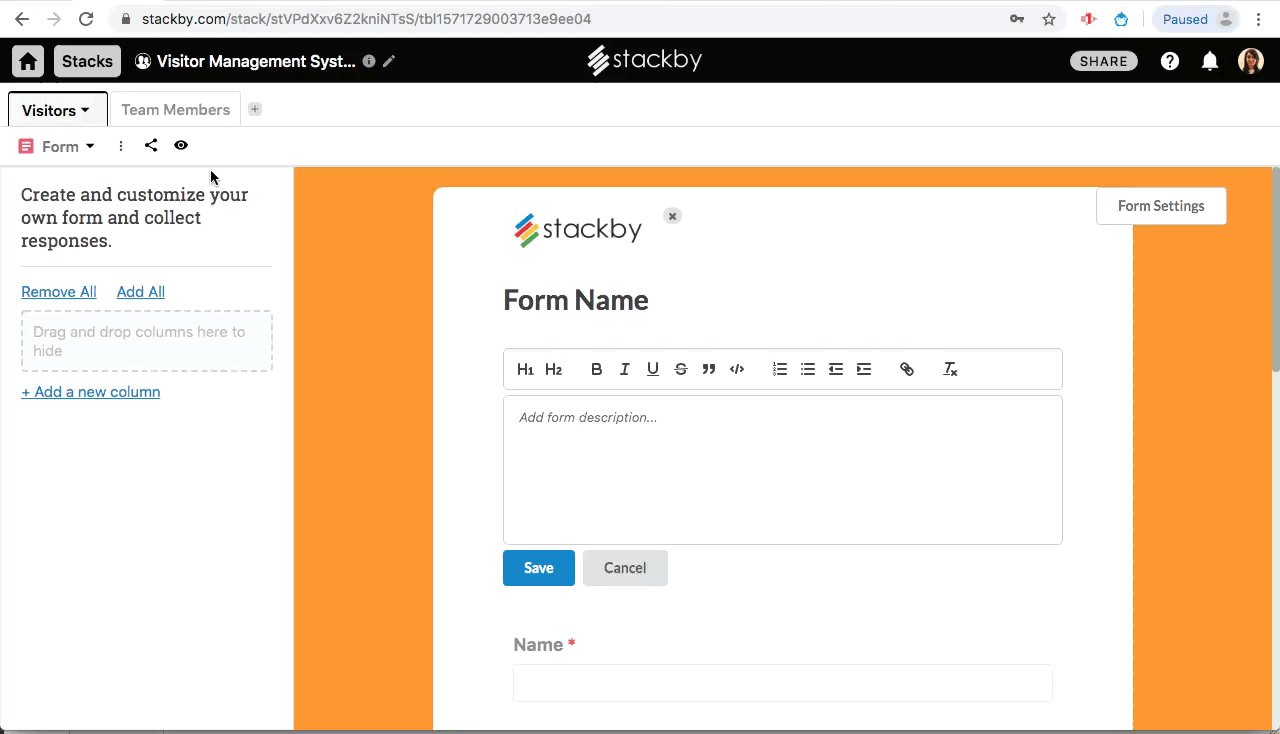
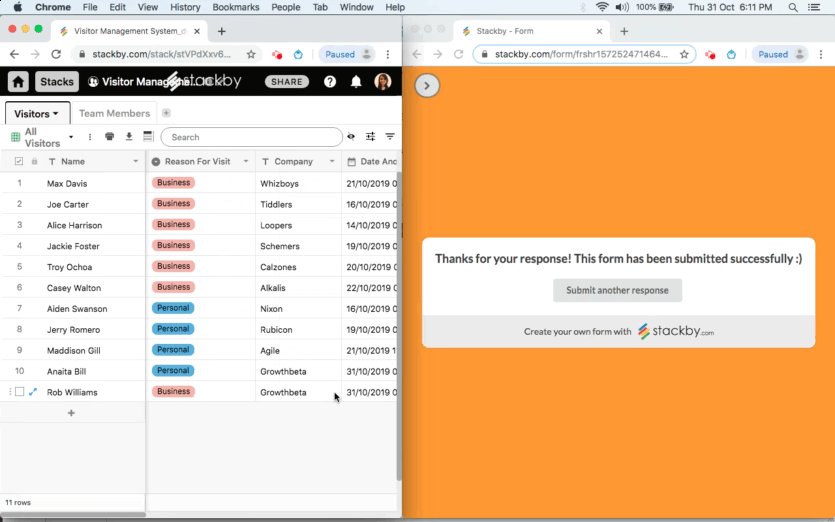
On the form layout, edit and update form options -- add your company logo, form name/description, change the form type give it a background color, edit a submit message or even redirecting to a URL once a form is submitted. You can personalize it your way.

Choose your settings, however you like -
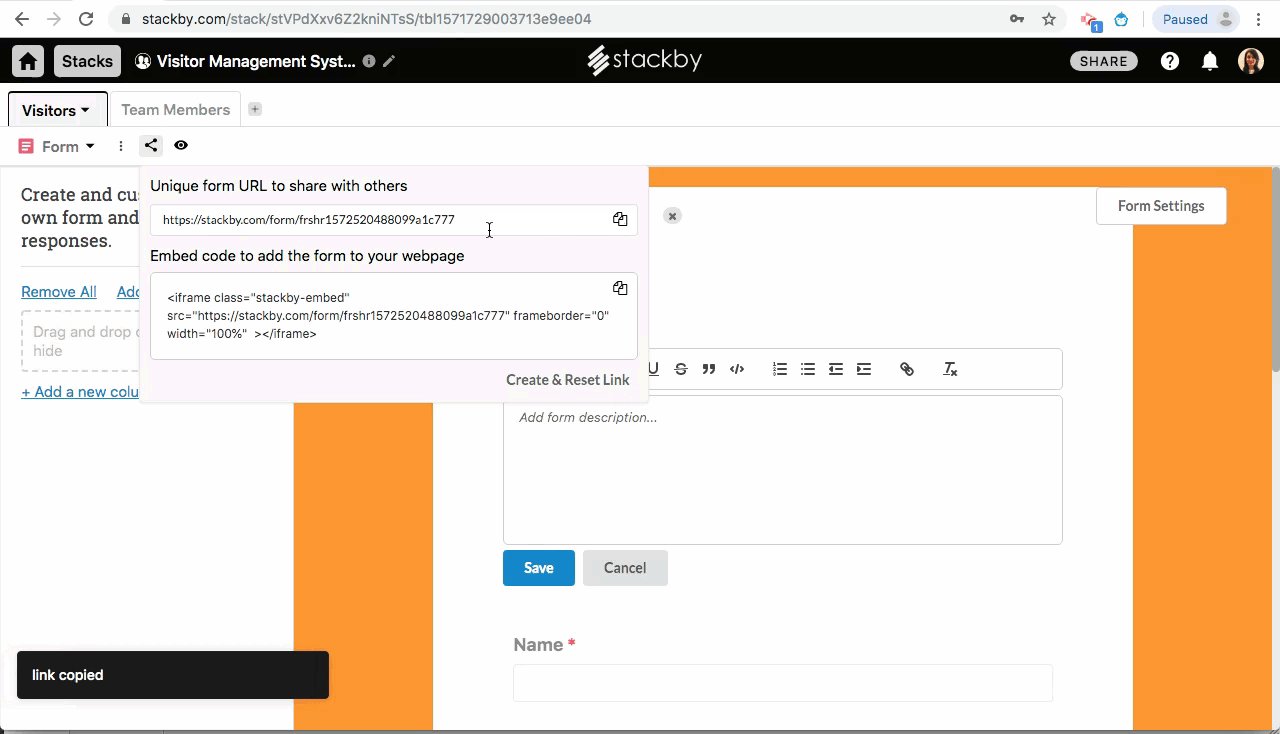
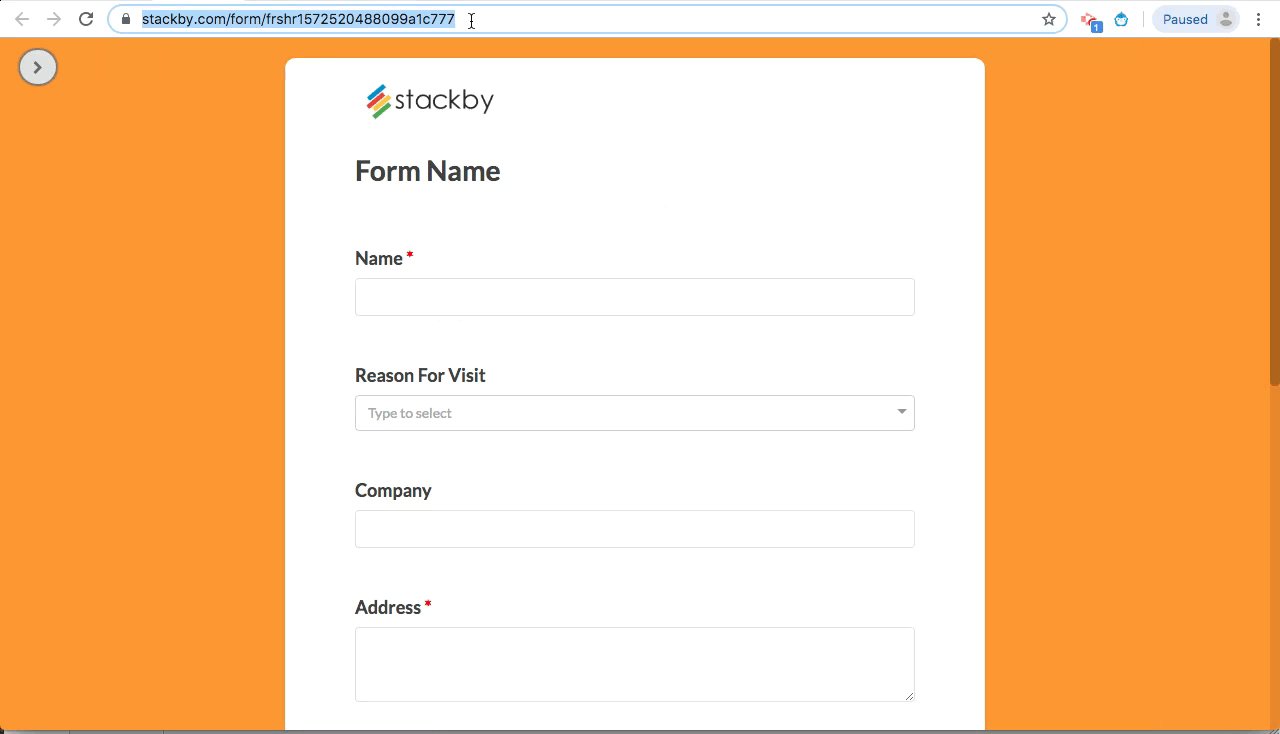
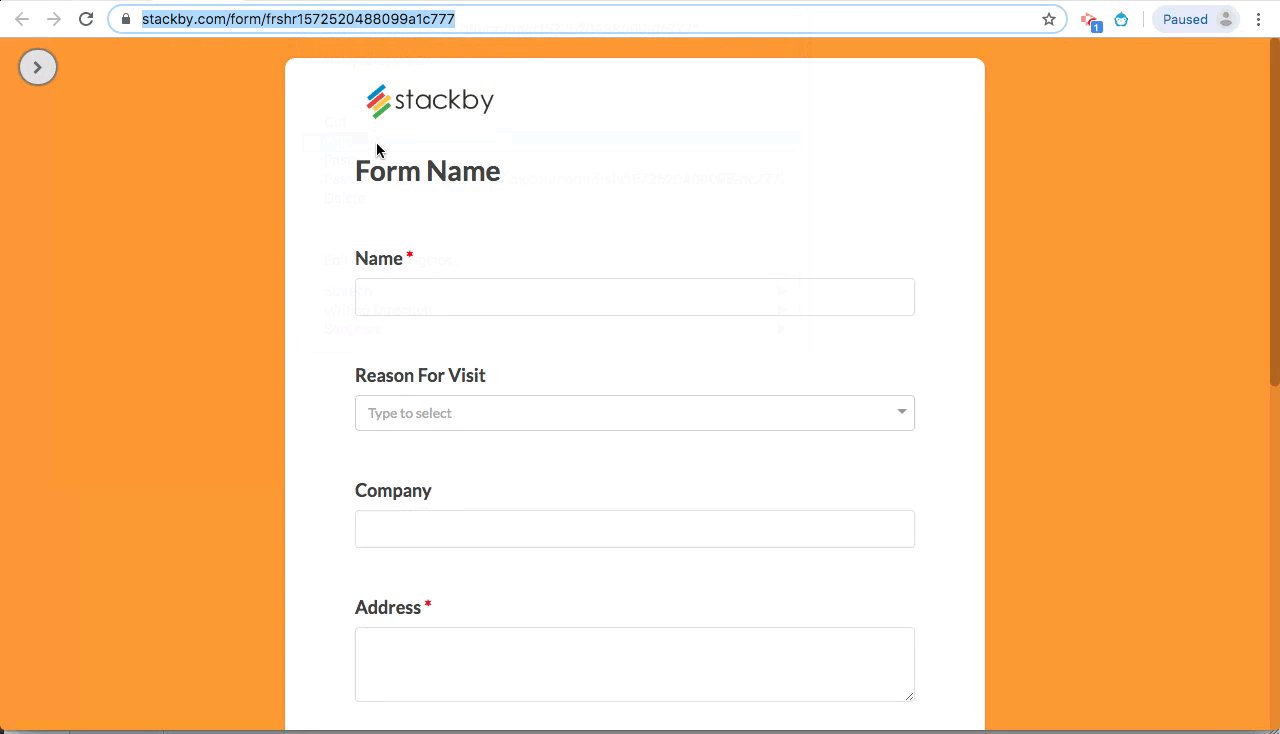
Share or embed the forms with your target audience
Sharing your form is easy -- just select the link to share the form or select and paste the embed link -- no more worries about coding.

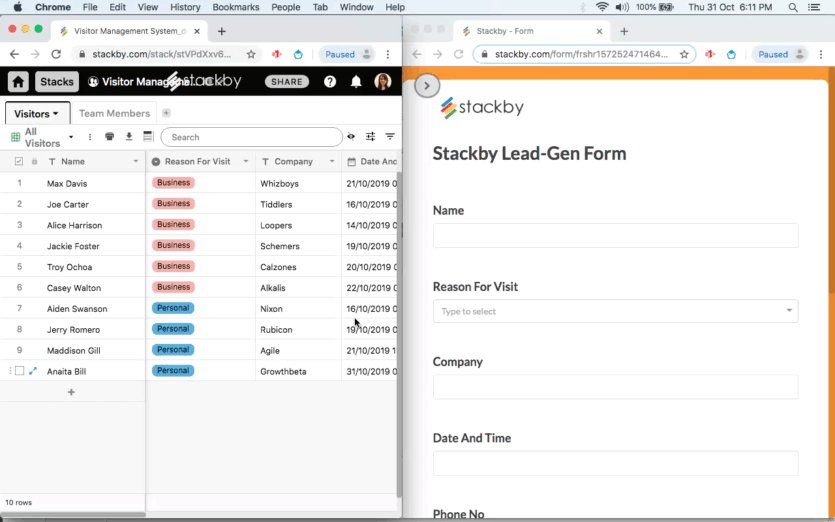
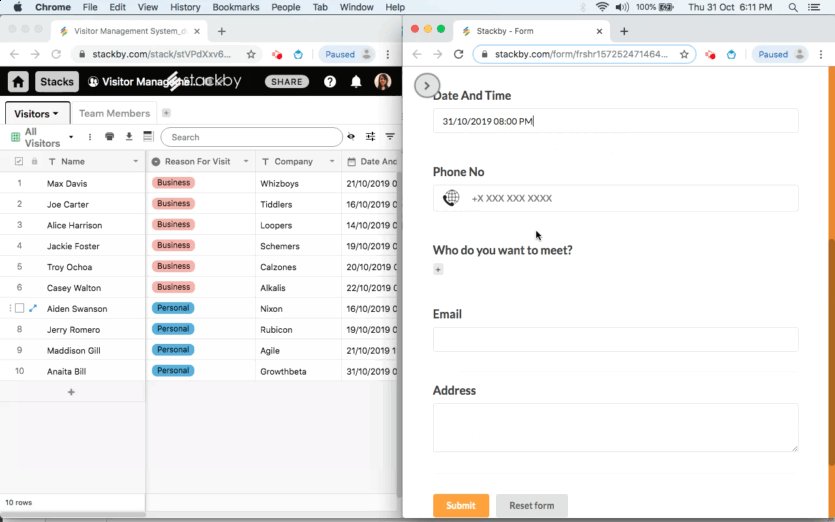
Collect responses directly in Stackby
As respondents answer, the responses are collected as a new record on the same table where you put in the questions by changing the headline. All in a single place.

Easily collaborate with your team to get things done
We are also a team collaboration platform and you can collaborate easily with your team on the Form layout as well by making a simple change to the settings. It is possible for your team to edit and update the responses should there be any need for your data analysis team.
All these with minimum fuss. The simplicity of creating a form on Stackby is what you will love about this layout. The fact that you don’t have to worry about the background coding or train your team on the process is the best part.
Still wondering the use-cases?
Wondering what all types of forms can you create on Stackby? Don't worry - we have some templates for you get started in couple of clicks -
- User Feedback Tracker
- Visitor Management
- Campaign Requests
- Job Applications
- Maintenance Requests
- Pitch submissions
...and 100s more you can imagine.
Start creating your forms today for any of your use-case and take your workflows to the next level. Sign up on Stackby for a 7-day free trial.